百度提前批面试一面
如何清除浮动
给浮动元素的父元素添加高度
clear:both;
伪元素清除浮动
给父元素使用overflow:hidden;
br标签清浮动
px、em、rem说一下?
em:相对于父级的字体大小
rem: 相对于根节点的字体大小
浏览器默认字体大小16px
如何实现一个元素水平、垂直居中
position 然后改margin
position 然后transform:translate(-50%,-50%);
position 上下左右定位0,然后margin:auto;
flex
单行文字:height撑满text-align:center;
CSS选择第一个元素、最后一个元素、3的整数倍子元素
伪类选择器链接
| n | 2n+1 | 4n+1 | 4n+4 | 4n | 5n-2 | -n+3 |
|---|---|---|---|---|---|---|
| 0 | 1 | 1 | 4 | - | - | 3 |
| 1 | 3 | 5 | 8 | 4 | 3 | 2 |
| 2 | 5 | 9 | 12 | 8 | 8 | 1 |
| 3 | 7 | 13 | 16 | 12 | 13 | - |
| 4 | 9 | 17 | 20 | 16 | 18 | - |
| 5 | 11 | 21 | 24 | 20 | 23 | - |
说一下伪类和伪元素的区别
“伪元素”和“伪类”都带一个“伪”字,那是他们的共同点,所以,他们的区别就是一个本质上是元素,另一个本质上是类。
有没有创建一个文档树之外的元素
① 伪类是以1个冒号(:)作为前缀被添加到选择器末尾的关键字;伪元素是以2个冒号(::)作为前缀被添加到选择器末尾的关键字
② 如果伪类你用了2个冒号,不会报错,但也不会生效,比如 ::hover;但伪元素你用1个或2个冒号不会报错且有效,比如,:before,::before
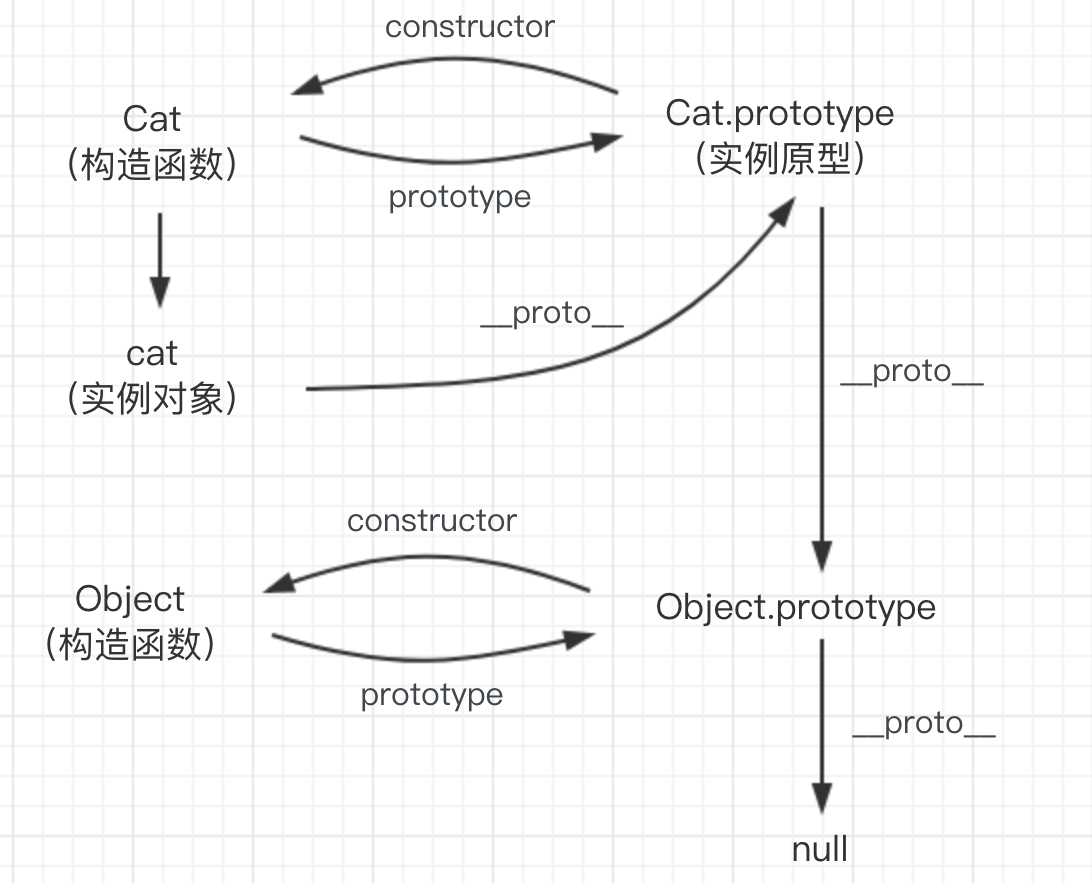
说一下原型和原型链

说一下闭包以及应用场景
说一下防抖和节流
防抖:就是将一段时间内连续的多次触发转化为一次触发
节流:减少一段时间内触发的频率
说一下事件循环
TCP和UDP的区别?
为什么说UDP是不可靠的?
说一下TCP报文头部的结构
说一下Promise的优缺点?
优点:解决回调地狱
缺点:
Promise无法取消,一旦新建就会立即执行
不设置回调函数,Promise内部抛出的错误无法反应到外部
当处于pending状态时,无法得知目前处于哪一阶段(刚刚开始还是即将完成)
简单实现一下Promise
JS快速排序
简单实现一下Promise.all()
function isPromise(obj) {
return !!obj && (typeof obj === 'object' || typeof obj === 'function') && typeof obj.then === 'function';
}
const myPromiseAll = (arr)=>{
let result = [];
return new Promise((resolve,reject)=>{
for(let i = 0;i < arr.length;i++){
if(isPromise(arr[i])){
arr[i].then((data)=>{
result[i] = data;
if(result.length === arr.length){
resolve(result)
}
},reject)
}else{
result[i] = arr[i];
}
}
})
}小米前端面试
‘dskfjoihtgbnigkwnfndng’ 统计每个字符出现了多少次
let str_list = 'dskfjoihtgbnigkwnfndng'
let obj = {};
for(let i = 0; i < str_list.length; i++)
{
key = str_list[i];
if(obj[key]) obj[key]++;
else obj[key] = 1;
}
for(let key in obj) {
console.log(`${key}: ${obj[key]}`)
}简单实现一下快速排序
const quickSort = (arr) => {
if (arr.length <= 1) { return arr; }
let pivotIndex = Math.floor(arr.length / 2);
let pivot = arr.splice(pivotIndex, 1)[0];
let left = [], right = [];
for (let i = 0; i < arr.length; i++){
if (arr[i] < pivot) left.push(arr[i]);
else right.push(arr[i]);
}
return quickSort(left).concat([pivot], quickSort(right));
};简单写一个组合继承
function Father(age) {
this.age = age
}
Father.prototype.getAge = function() {
console.log(this.age)
}
function Son(name, age) {
Father.call(this, age);
this.name = name
}
Son.prototype = Object.create(Father.prototype);
Son.prototype.constructor =Son;
Son.prototype.getName = function() {
console.log(this.name)
}简单实现一下防抖
function debounce(func, time) {
let timer = null
return () => {
clearTimeout(timer)
timer = setTimeout(() => {
func()
}, time)
}
}元素垂直居中
position:absolute;
top:50%;
left: 50;
transform: translate(-50%,-50%);
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
父元素
display: flex;
align-items: center;
justify-content: center;综合评价
优秀,有足够的代码能力和的充足的项目经验
- Q1
考察了计算机数据结构问题、快排问题以及防抖问题,基础较好,思维灵活。做过自己的课表项目,对于用户体验和UI设计有自己的理解,具有很强的独立完成项目的能力,可以在线演示并体验链接:https://cherry.lacus.site(用户名2020,无密码),很早就开始关注小爱课程表项目,也是课程表开发者之一,对于前端项目的规划和开发有自己的想法,善于与人合作共同完成项目,另有自己的博客,经常分享自己学过的知识体会,链接:https://lacus.site,动手能力强,曾自己购买服务器学习Docker等服务端技能 - Q2
喜欢挑战困难,曾在以前的实习过程中对项目进行前后端分离重构并取得成功,善于从代码中发掘成就感,对于写代码具有很高的热情 - Q3
适应能力很强,面试过程中并未出现紧张等情况,学习能力突出,能够很快理解问题并得出相应的答案,面试过程中整体沟通流畅,思维清晰